Tăng Tốc Độ Website Cải Thiện Tỷ Lệ Chuyển Đổi Seo
13 Tháng Tư, 2022
Cải thiện tốc độ tải trang, tăng tốc website là yếu tố bắt buộc phải tối ưu khi triển khai bất kỳ dự án SEO nào. Bởi, bên cạnh việc ảnh hưởng đến trải nghiệm người dùng thì tốc độ tải trang còn là một yếu tố để Google đánh giá kết quả xếp hạng tìm kiếm.
Tăng tốc website có tác động thế nào đến tỷ lệ chuyển đổi?
Theo Aberdeen Group, một công ty hàng đầu về nghiên cứu thị trường theo hướng công nghệ tại Mỹ, chỉ cần tốc độ load web chậm đi 1 giây là:
- Số lần xem trang sẽ giảm đi 11%.
- Giảm 16% mức độ hài lòng của khách hàng.
- Mất đi 7% chuyển đổi.
Amazon (tập đoàn thương mại điện tử hàng đầu thế giới ) đã chứng minh điều này hoàn toàn đúng. Báo cáo của họ nói rằng, tăng 1% doanh thu khi cải thiện tốc độ 100mm giây. Tập đoàn bán lẻ Walmart cũng vậy, họ tăng 2% chuyển đổi khi cải thiện được 1 giây tốc độ tải trang.
Đó chưa phải là tất cả. Một nghiên cứu của hãng công nghệ Mỹ – Akamai cho thấy:
Tăng tốc website có tác động thế nào đến tỷ lệ chuyển đổi?
47% người dùng mong đợi trang web tải trong 2 giây hoặc ít hơn.
40% người dùng sẽ rời đi, khi phải đợi tải trang hơn 3 giây.
52% người mua sắm trực tuyến nói rằng, tốc độ tải trang nhanh khiến họ trung thành với website.
Theo Radware, công ty hàng đầu thế giới về an ninh mạng: tốc độ tải trang trung bình đã tăng 22% trong năm nay.
Rõ ràng, tối ưu tốc độ tải trang web là rất quan trọng. Không chỉ tác động tốt đến xếp hạng của Google, mà còn giúp bạn mang về doanh thu cao hơn. Vì vậy, sau đây là 10 cách bạn có thể làm để tăng tốc website.
Xem thêm:
Bảng giá SEO WEB mới nhất, Dịch vụ marketing online, Bảng giá quảng cáo online, Quảng cáo facebook, quảng cáo instagram, quảng cáo youtube, quảng cáo GOOGLE_ADWORDS, quảng cáo zalo, quảng cáo email, Dịch vụ quay phim, dịch vụ chụp hình, quảng cáo website
10 cách tăng tốc website – cải thiện chuyển đổi
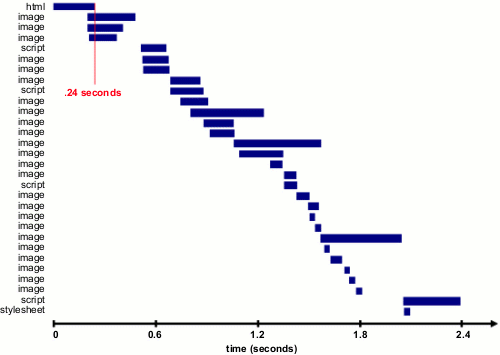
Giảm thiểu các yêu cầu của HTTP
Theo Yahoo, 80% thời gian load trang web là để load các thành phần: hình ảnh, tập lệnh, Flash, stylesheets… Mỗi một yêu cầu của HTTP để thực hiện các thành phần này sẽ làm chậm đi thời gian hiển thị.
Vậy cách nhanh nhất để cải thiện tốc độ trang là đơn giản thiết kế của bạn:
- Sắp xếp số lượng các yếu tố trên trang.
- Sử dụng CSS thay vì hình ảnh bất cứ khi nào có thể.
- Kết hợp nhiều stylesheets thành một.
- Giảm tập lệnh và đặt chúng cuối trang.
- Không sử dụng hiệu ứng flash để thiết kế trang web.
- Luôn luôn nhớ, khi nói đến trang web, phải làm cho nó thật nhẹ nhàng.
Mẹo: Bắt đầu một chiến dịch để giảm số lượng các thành phần trên mỗi trang. Bằng cách này, bạn giảm được số yêu cầu cần thiết của HTTP, giúp tăng hiệu suất hiển thị nhanh hơn.
Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ là khoảng thời gian kể từ khi trình duyệt gửi yêu cầu đến máy chủ cho đến khi nó nhận lại được phản hồi.
Ví dụ: Trình duyệt giống như một khách hàng và máy chủ là người bán. Khi bạn đặt một món hàng qua mạng, người bán sẽ đóng gói và gửi hàng. Tuy nhiên, bạn sẽ không thể nào nhận được hàng ngay mà phải đợi một khoảng thời gian để họ mang tới, trong quá trình này sẽ có những yếu tố tác động khiến việc giao hàng lâu hơn như kẹt xe, thời thiết… Toàn bộ khoảng thời gian này được gọi là thời gian phản hồi.
Mục tiêu của bạn là thời gian phản hồi từ máy chủ phải dưới 200ms (mili giây). Và nếu muốn đạt được điều này, bạn có thể áp dụng cách nâng cấp hosting, vì hosting quá yếu là nguyên nhân chính dẫn đến tình trạng phản hồi của máy chủ chậm.
Bên cạnh đó, bạn có thể sử dụng công cụ Yslow để đánh giá tốc độ trang web và nhận các mẹo về cách cải thiện hiệu suất. Hoặc PageSpeed của Google để tìm hiểu thêm về hiệu suất tốc độ load website thực tế.
Bật chế độ nén
Trang nội dung chất lượng cao thường có dung lượng 100kb trở lên. Chính vì nó quá lớn nên tốc độ tải dữ liệu để hiển thị chậm. Cách tốt nhất để tăng tốc website là nén chúng lại.
Nén giúp giảm băng thông của trang, giảm phản hồi từ HTTP. Bạn có thể thực hiện việc này bằng công cụ Gzip. Hầu hết các máy chủ có thể nén các tệp ở định dạng Gzip.
Theo Yahoo, điều này có thể làm giảm thời gian tải trang xuống khoảng 70%. Vì 90% lưu lượng Internet ngày nay đều đi qua các trình duyệt hỗ trợ Gzip. Nên đây là cách tuyệt vời để tăng tốc độ tải trang.

Bật bộ nhớ đệm của trình duyệt
Khi đã truy cập một trang web, các thành phần trên trang mà bạn truy cập sẽ được tự động lưu trữ trong bộ nhớ đệm (còn gọi là bộ nhớ tạm thời) nếu bạn có bật bộ nhớ đệm của trình duyệt. Khi trang đã được tải và các thành phần khác nhau được lưu trữ trong bộ nhớ cache của người dùng, chỉ cần tải xuống một vài thành phần cho lần truy cập tiếp theo.
Vì vậy với cách tối ưu tốc độ website này, từ lần truy cập thứ 2 trở đi, trình duyệt có thể tải trang rất nhanh do không cần gửi yêu cầu HTTP mới tới máy chủ.
Bảng giá SEO website tham khảo năm
| Dịch vụ SEO từ khóa | Dịch vụ SEO Web Tổng Thể | Dịch vụ SEO Website | |
Gói Cơ Bản : giá 4 triệu/2 tháng
|
Gói SEO tổng thể giá 20 triệu/3 tháng
|
Gói Double SEO : giá 8 triệu/2 tháng
|
Gói Triple SEO : giá 8 triệu/2 tháng
|
Giảm thiểu tài nguyên
Nguồn tài nguyên WYSIWYG giúp bạn xây dựng một website dễ dàng, thể hiện những gì bạn muốn. Nhưng chính nó dẫn đến việc tạo ra nhiều mã lộn xộn, làm trang tải chậm. Vì vậy, bạn nên mạnh dạn cắt bỏ một số nguồn tài nguyên không quan trọng.
Dưới đây là đề xuất của Google để tăng tốc độ website:
- Để giảm thiểu HTML, bạn có thể sử dụng PageSpeed Insights Chrome Extension để tạo ra một phiên bản HTML tối ưu hóa.
- Để giảm thiểu CSS, bạn có thể dùng thử cssmin.js.
- Để giảm thiểu JavaScript, thử với Closure Compiler, JSMin.
Tối ưu hóa hình ảnh
Với hình ảnh, bạn cần chú ý 3 điều: kích thước, định dạng và thuộc tính SRC.
Kích thước hình ảnh
Hình ảnh quá cỡ khiến việc load nó rất lâu, vì thế hãy giữ cho kích thước hình nhỏ nhất có thể. Sử dụng các công cụ chỉnh sửa để:
Crop hình đúng kích cỡ: Ví dụ, nếu trang bạn rộng 570px thì resize hình theo chiều rộng đó. Đừng upload hình rộng 2000px vào trang có chiều rộng 570px. Điều này làm chậm tốc độ load web và mang đến trải nghiệm không tốt cho người dùng.
Giảm độ sâu màu sắc (color depth) đến mức thấp nhất (nhưng đảm bảo chấp nhận được).
Xóa bỏ những comment ảnh.
Định dạng hình ảnh
JPEG là lựa chọn tốt nhất.
PNG cũng tốt, nhưng một số trình duyệt không hỗ trợ đầy đủ.
GIF có thể sử dụng với 10×10 pixels, sử dụng 3 bảng màu trở xuống.
Không sử dụng BMPs hoặc TIFFs.
Thuộc tính SRC
Khi đã chọn đúng kích thước, định dạng thì mã code hình ảnh cũng phải đúng. Tránh để mã hình ảnh bị rỗng.
Trong HTML, mã cho một hình ảnh bao gồm: <img src=””>. Khi mã hình ảnh không có thuộc tính SCR, trình duyệt sẽ yêu cầu chỉ dẫn về thư mục của trang. Điều này dẫn đến tăng thêm lưu lượng không cần thiết vào máy chủ và thậm chí người dùng nhận được thống báo dữ liệu hình ảnh bị hỏng.
Để khắc phục vấn đề này, hãy dành thời gian chỉnh sửa hình trước khi upload lên website. Đảm bảo đầy đủ thuộc tính SCR và một URL hợp lệ. Bạn có thể cân nhắc thêm plugin WP Smush.it vào trang web để hình ảnh được tải nhanh chóng.
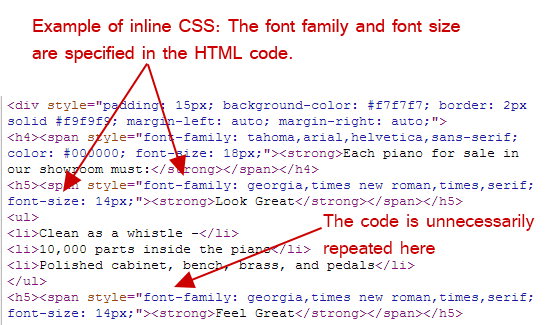
Tối ưu CSS Delivery
Cơ chế hiển thị thông tin theo 2 cách sau: 1 tập tin bên ngoài (chèn vào đầu HTML) và 1 tập tin bên trong (chèn vào trong HTML).
CSS bên ngoài có mẫu như sau:
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
CSS bên trong có mẫu như sau:

CHÚNG TÔI khuyên bạn nên sử dụng CSS bên ngoài. Vì nó có thể làm giảm kích thước, dung lượng và ít tạo ra mã trùng lặp.
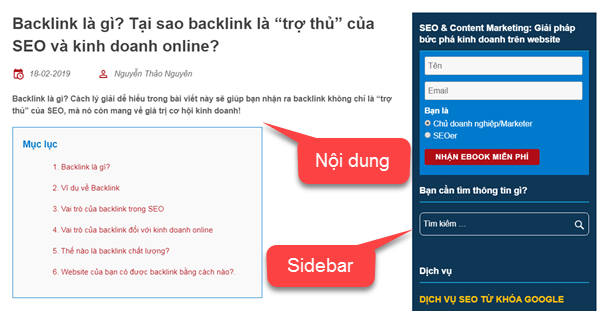
Ưu tiên nội dung hiển thị trên màn hình đầu tiên
Nội dung hiển thị trên màn hình đầu tiên là phần nội dung sẽ xuất hiện đầu tiên khi khách hàng truy cập vào trang web của bạn mà không thực hiện bất kỳ hành động nào. Nếu không ưu tiên hiển thị những phần nội dung chính trước sẽ khiến khách hàng cảm thấy tốc độ tải trang của website chậm hơn.
Bạn có thể đặt cấu trúc HTML của phần nội dung chính lên trước các thành phần khác. Bởi khi tải trang thành phần nào được đặt trước sẽ ưu tiên tải trước.
Ví dụ: Trên website quangcaomarketing.com sẽ gồm hai phần là phần nội dung bài viết và phần sidebar. Hầu hết khách hàng truy cập vào website là để đọc những thông tin, bài viết trên này. Do đó để tăng tốc website, CHÚNG TÔI sẽ ưu tiên đặt thẻ HTLM của nội dung trước tiên sau đó mới tới sidebar, footer… và các thành phần khác nhằm mục đích để phần nội dung sẽ hiển thị đầu tiên khi tải trang. Ngược lại, nếu bạn đặt sidebar ở trước sẽ khiến người cảm thấy tốc độ tải trang của website lâu hơn vì mục đích của họ là vào để đọc bài viết chứ không phải xem sidebar.

Giảm số plugin bạn sử dụng trên trang web
Quá nhiều plugin được cài đặt sẽ làm chậm trang web của bạn, gặp phải nhiều vấn đề bảo mật và xảy ra các sự cố khó xử lý. Vì vậy, hãy mạnh dạn hủy kích hoạt và xóa hết những plugin không cần thiết làm chậm tốc độ tải trang của website.
Thay vào đó, bạn có thể tìm những giải pháp khác thay thế hoặc sử dụng một plugin được tối ưu tốt hơn không làm ảnh hưởng đến tốc độ load website.
Giảm chuyển hướng
Chuyển hướng là cách website tự động chuyển người dùng đến với một trang web khác với với địa chỉ truy cập ban đầu. Đây chính là nguyên nhân khiến tốc độ tải trang web chậm hơn bởi bạn sẽ tốn thêm một khoảng thời gian nữa mới truy cập đến địa chỉ mà mình mong muốn.
Do vậy, bạn có thể tham khảo thêm những khuyến cáo của Google về chuyển hướng để không làm ảnh hưởng đến tốc độ tải trang của website:
Sử dụng chuyển hướng HTTP để đưa người dùng đến phiên bản di động. Không sử dụng thêm một chuyển hướng trung gian khác.
Thêm liên kết <link rel=”alternate”> trên desktop để Googlebot có thể khám phá, đọc URL phiên bản di động.
Hạn chế tối đa bất kỳ chuyển hướng nào hoặc loại bỏ những chuyển hướng không cần thiết để tránh lãng phí thời gian.
Không nên tạo liên kết cho những trang chuyển hướng vì nó mất khá nhiều thời gian để đi đến trang web đó.
Xem thêm:
Bảng giá SEO WEB mới nhất, Dịch vụ marketing online, Bảng giá quảng cáo online, Quảng cáo facebook, quảng cáo instagram, quảng cáo youtube, quảng cáo GOOGLE_ADWORDS, quảng cáo zalo, quảng cáo email, Dịch vụ quay phim, dịch vụ chụp hình, quảng cáo website
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)
